[GitHub] 깃허브 프로필 꾸미기, README 마크다운 팁

평소에 늘 해보고 싶었던 깃허브 꾸미기...
나도 뱃지 달고 프로필을 예쁘게 꾸며보고 싶어서 하루 날 잡고 꾸며보았다!
생각보다 오래 걸리진 않아서 진작 할걸 하는 생각이 들었다 ㅎㅎ
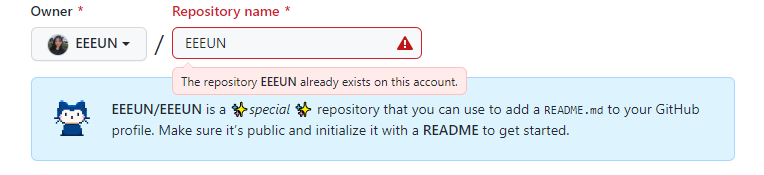
1. 깃허브 아이디와 동일한 Repository 생성

깃허브 아이디와 동일하게 repository 이름을 지으면 🌟특별한🌟 repository라는 문구가 뜨면서 README.md 추가를 장려하는 문구가 뜬다. README파일을 추가하고 repo 생성을 마치면 깃허브 프로필 상단에 리드미 파일이 뜬다.
2. README 파일 수정
이제 본인이 원하는대로 리드미 파일을 수정하면 된다.
보통 헤더, 사진(혹은 gif), 뱃지, 방문자수 표시, 스탯을 많이 사용한다.
README를 수정할 때 미리보기를 보기 귀찮을 수 있는데, 이 링크로 들어가 마크다운을 작성하면 오른쪽에 바로바로 결과를 보여주니 아주 편하다.
Online Markdown Editor - Dillinger, the Last Markdown Editor ever.
Make something great today!
dillinger.io
이제 본격적으로 마크다운 작성 시작!
가운데 정렬하기
일단 시작은 가운데 정렬부터 하는게 편하다.
<div align=center>
내용 입력
</div>이렇게 코드 두 줄이 전체 내용을 감싸도록 하면 된다.
❗ 바로 위에서 소개한 마크다운 미리보기 사이트에서는 가운데 정렬 코드가 적용되지 않지만, 깃허브 README 수정 중 미리보기에서는 적용되니 걱정하지 말고 적용해도 된다.
헤더 추가하기
헤더는 capsule-render라는 오픈API를 사용했다.
나는 waving 타입을 사용했는데, 타입이 다양하고 다 제각각의 매력이 있어서 주기적으로 바꿀 것 같다 ㅎㅎ
https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: Dynamic Coloful Image Render
:rainbow: Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
위 깃허브에 설명이 잘 되어있으니 본인 입맛대로 골라 사용하면 된다.
참고로 나는 이렇게 사용했다!!
뱃지 추가하기
깃허브 프로필을 꾸미고 싶다는 생각을 들게 한 주인공!
알록달록한 뱃지를 모아두니 너무 예쁘고 한 눈에 잘 들어와서 꼭 적용해보고 싶었다.
뱃지 적용을 위해서 아래 두 사이트를 참고하면 좋다.
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
Simple Icons
2339 Free SVG icons for popular brands.
simpleicons.org
간략하게 설명하자면, 일단 코드 예시는 이렇다.
<img src="https://img.shields.io/badge/Python-3766AB?style=flat-square&logo=Python&logoColor=white"/>이 코드는 파이썬 아이콘과 'Python'이라는 글자를 적용한 코드이다.
코드를 일반화시키면
<img src="https://img.shields.io/badge/작성하려는 텍스트-색상코드?style=flat-square&logo=아이콘명&logoColor=white"/>이렇게 된다. 여기서 '작성하려는 텍스트'에는 Python을, 색상코드에는 3766AB를 넣고, 아이콘명에 'Python'을 넣으면 바로 위의 코드가 된다.
색상코드와 아이콘명을 알고 싶으면 위에서 소개한 https://simpleicons.org/ 에 들어가 Python을 검색하면 색상코드와 아이콘명을 알 수 있다.
(근데 예전엔 있었던 것 같은데 왜 지금 보니 Java 아이콘이 없는건지 모르겠다. 얼른 다시 생겼으면)
스탯 추가하기
내 깃허브는 몇 등급일지 알아보자! 좋은 등급이 나왔다면 전시해서 자랑까지!!

https://github.com/anuraghazra/github-readme-stats
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
[](https://github.com/anuraghazra/github-readme-stats)예시 코드이다. '아이디' 대신 본인의 깃허브 아이디를 넣으면 된다.
방문자수(Hits) 추가하기

방문자수를 보여줄 수 있는 기능이다.
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com
여기에 들어가서 본인의 깃허브 url을 넣어주면 된다.
이렇게 해서 예쁜 깃허브 페이지 완성!
완성된 제 깃허브도 놀러오세요~!
EEEUN - Overview
EEEUN has 8 repositories available. Follow their code on GitHub.
github.com